We’ve been successfully building websites for more than a decade. How do we stay consistent across varying projects & clients? By sticking to a web design process that suits everyone’s workflow.
Every web designer has a secret web design process recipe. That recipe, more often than not, is the product of trial and error. As with most things, there are clear do’s and don’ts when building and deploying a website. Also like most things, we had to discover and learn from them on our own.
Our agency has been cranking out cohesive and fully-implemented websites for more than ten years. Over time, we’ve discovered the do’s and don’ts, learned from our mistakes, and adjusted accordingly.
Our secret recipe for web building success is a systematic yet adaptable strategy that allows for collaborative ideation. Bonus? It suits any workflow you throw at it.
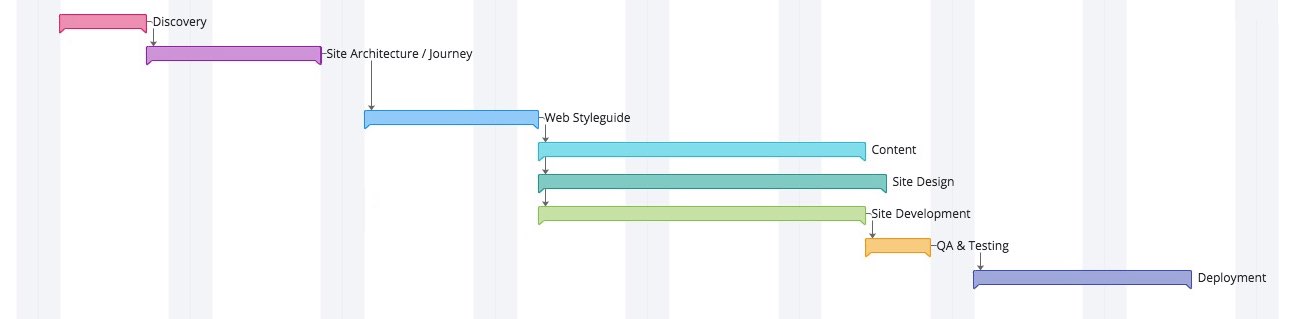
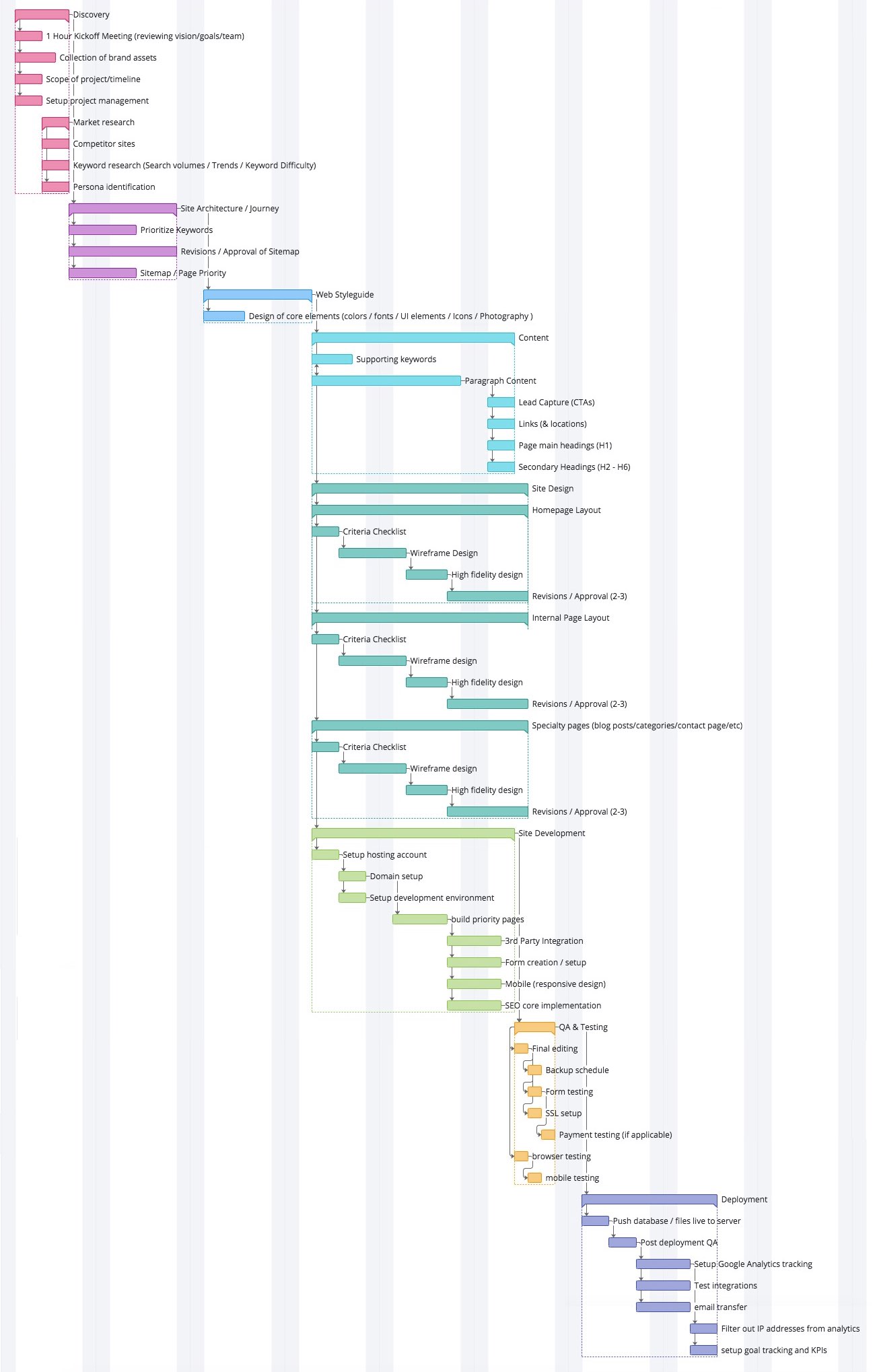
Here’s a general sketch of our web design process:

From discovery through deployment, we’ve broken down the web design process into intelligent segments. These segments inform future decisions and help define the “next steps.” These next steps are: discovery, site architecture / journey, web style guide, content, site design, site development, QA and testing & deployment.
Discovery
The discovery section of our web design process is all about you. We want to determine the primary values, ideals & history of your brand or business.
Discovery helps us develop a baseline for your project and brand story. It introduces and defines the purpose of the project.

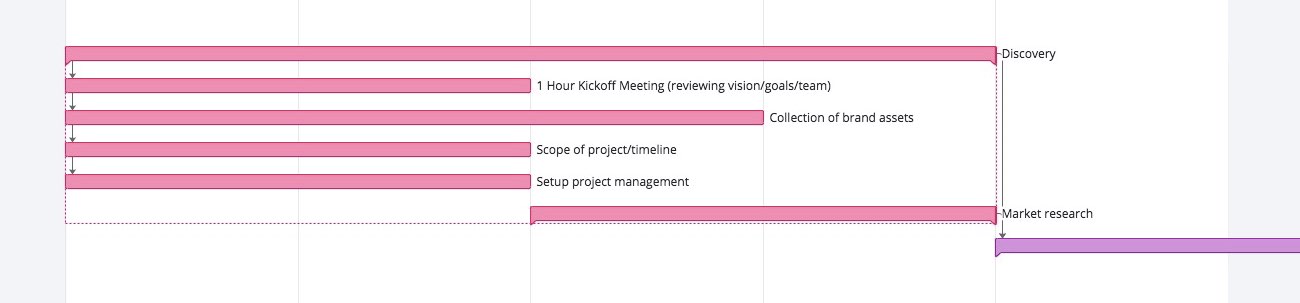
We start off the discovery process with a conference call or in-person meeting. Think of it like an hour-long kickoff party (who says a meeting can’t feel like a party?).
Moreover, we never show up to a party unprepared.
Having assessed the current state of your brand and project, we’ll dig deep to determine your values, ideals & history. We’ll ask all the necessary questions, but really, discovery is your time to shine and our time to listen. We want to hear about your beliefs and goals for the project so we can understand and care about them as much as you do.
Next, we’ll need to collect brand assets to ensure consistency. We’ll ask you to provide logo files, brand color hex codes, brand imagery, and anything else that’s applicable.
After, we’ll establish the project’s scope, timeline & management. We’re sticklers for maintaining openness to avoid confusion. Everyone involved should know and understand the expectations of the project.
Moral of the story: leave no one out of the loop!
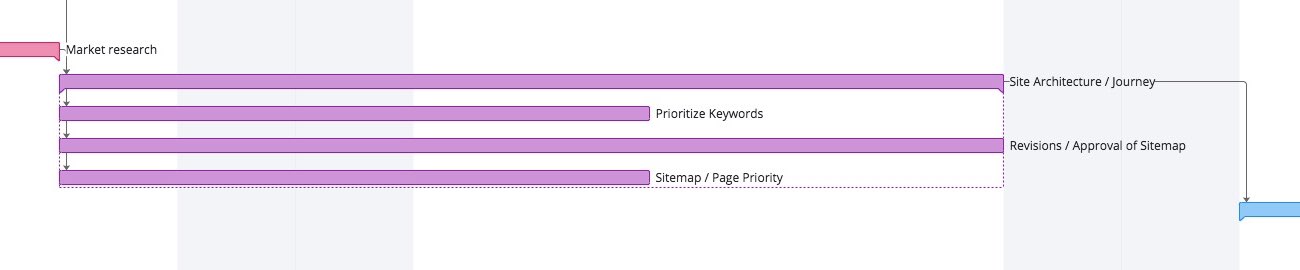
The last element of discovery is market research. Determining your target audience early in the timeline helps us keep our eyes on the prize.
Pinpointing the framework of your brand and establishing your audience ensures that the rest of the project is carried out intentionally and offers solutions for both your business and your users.
Journey
After discovery, we’ll begin outlining the project. Your brand and audience will remain at the forefront of every decision we make.

After a bit of keyword research, we’ll lay out your sitemap based on the core topics we identify. Then, we’ll structure your website accordingly, ensuring it meets business goals and delivers a great user experience.
Website architecture is an opportunity to enforce your game plans for usability and findability. These key elements of UX and SEO increase site traffic and decrease bounce rates.
Greater user engagement improves the potential for leads. In order for usability and findability strategies to be carried out across your entire site, they need to be enforced early on, which is exactly what the journey section accomplishes.
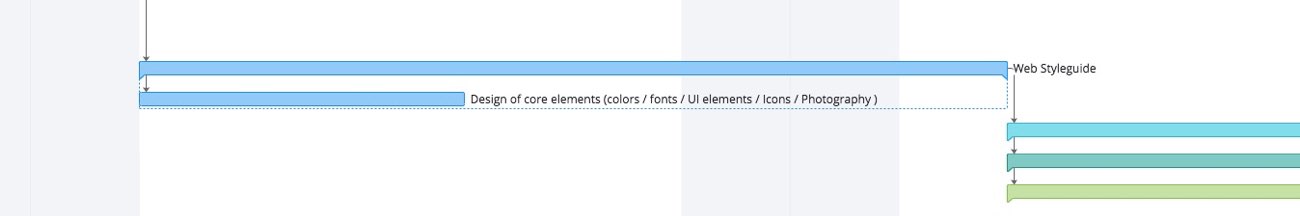
Web Style Guide
A style guide sets the standard for every core visual design element used in a stand-alone project or across many projects.

The more consistent your visual language and messaging are, the more consistent your brand will be. Brand consistency establishes trust and loyalty with customers and builds brand recognition over time.
At some point, we’ve all found ourselves on a bad website. The pictures are grainy. There’s no clear call to action. The copy is full of misspellings and run-on sentences. If you stick around long enough to navigate beyond whatever page you landed on, no two pages look or read the same.
You know what we’re talking about. Sites like this are unprofessional and so frustrating to navigate that most users bounce within seconds.
Our point? You can have the strongest brand in the world, but if it isn’t implemented through stylistic standards, you won’t connect with users.
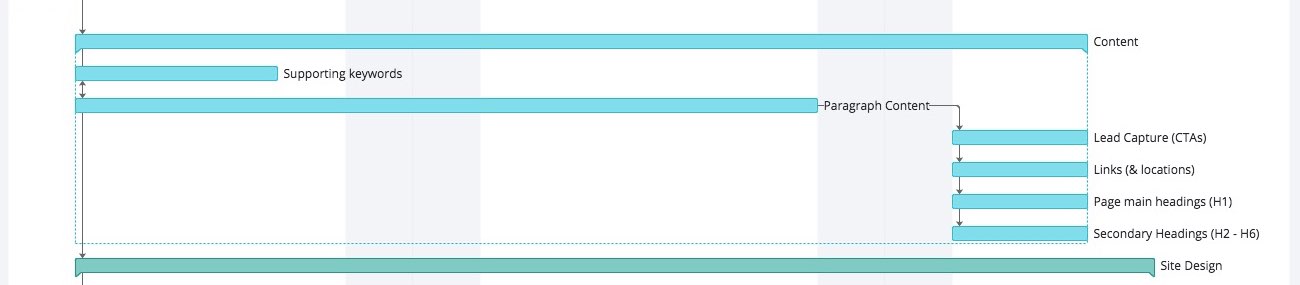
Content
Up next in the web design process is content, or the stuff that actually fills up your web pages.

It’s important to note that not all content is created equal. So while writing is a form of art, writing for findability is a science.
In other words, we don’t agree with writing copy for copy’s sake. We’ll help you create and polish content that captures leads and creates site authority.
First, we’ll perform SEO-driven research to identify target and supporting keywords and phrases. These keywords and phrases will dictate what points the content needs to hit.
Leads are captured through elements like CTAs (calls to action); authority is achieved through elements like internal & external links. It’s important to optimize these elements with keywords so they support the overall SEO strategy.
It’s equally important to assign the right heading priority to the right text to make the page search-query and search engine-friendly.
In the end, users have to be able to connect with your content. You can ensure this by checking two boxes: first, that your content is well-written and grammatically correct; and second, that the story you’re telling through your content is compelling.
Our copywriting team can either review and polish your content or start with a blank slate. Either way, our B2B marketing, and copywriting teams know how to solidify your copy.
As for storytelling, the age-old marketing cliché still rings true: the story creates the customer. You have to encourage and compel people to believe that something matters.
Succeeding at this means attracting your target audience into the fold.
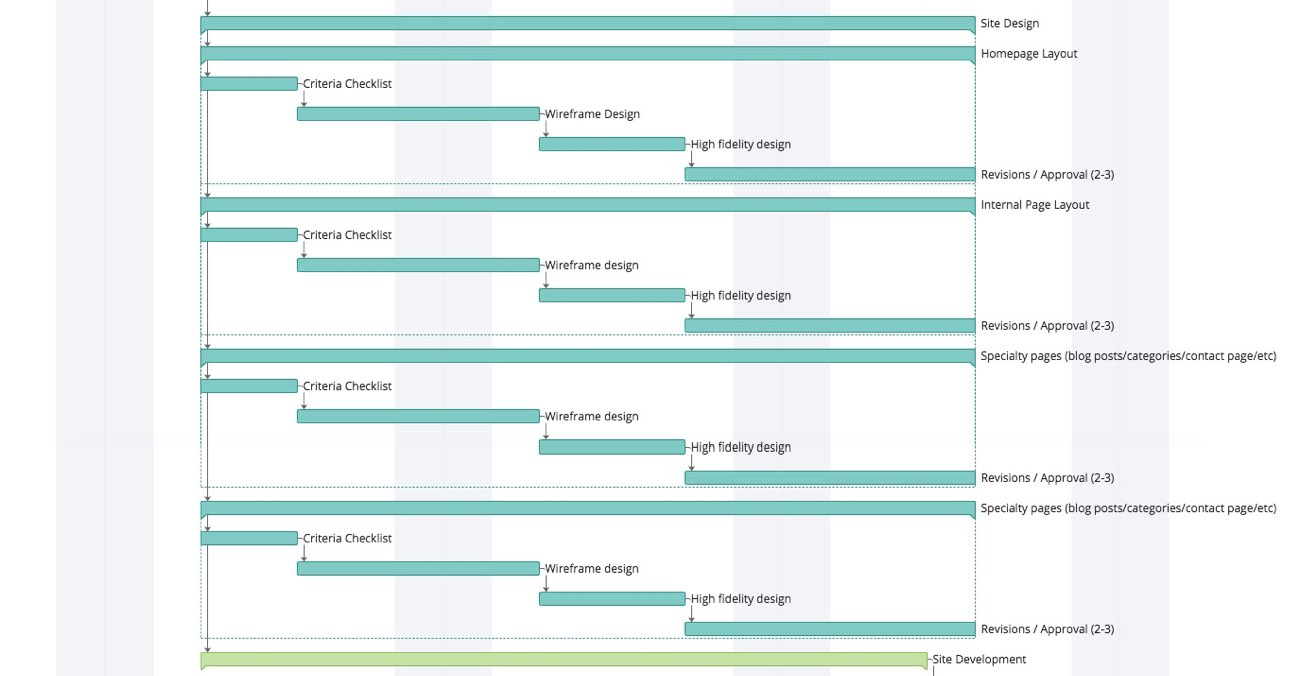
Site Design
Site design strings together design standards and all deliberately-curated content into a beautiful website for your users.

While a style guide specifies design rules, there’s still an infinite amount of aesthetic choices and opportunities.
Our design team will utilize all of the information identified in discovery and research to answer this question: How can we support the values of a brand, solve business problems & best present the content from a visual perspective, all while wowing the user?
Most users bounce from a site after 10-20 seconds. Most often the cause in an unclear value proposition. Your website must clearly communicate purpose and value in 10 seconds or less.
This is what boosts dwell time and vastly increases the likelihood of capturing leads.
Clear communication in accomplished through design. A strong design captures the user’s attention and the core of your brand all at once.
This segment of our process is heavy on the deliverables. As site design goes, we’ll start with the homepage and move on to internal and specialty pages, making sure that your brand is implemented during every step. Each of these pieces needs to meet the established criteria checklist as we brainstorm the design.
What results is a low-fidelity wireframe; it’s a visual representation of overall page layout. It can be grayscale or have all of the content represented by lorem ipsum.
Next up is a high fidelity design, which represents how the page will actually look on the live site.
In the site design phase, we work exclusively with design software. It’s easier and more time-efficient to make changes on a design versus within an actual site; sites require development.
So you see, our process is friendly to your budget and your business!
We’ll send designs and wireframes to your team using our mockup tool. Our tool is super easy to use and allows you to leave location-specific comments.
We tend to be heavy on communication in the site design phase. It’s all to ensure that we’re providing exactly what your business needs before we begin site development.
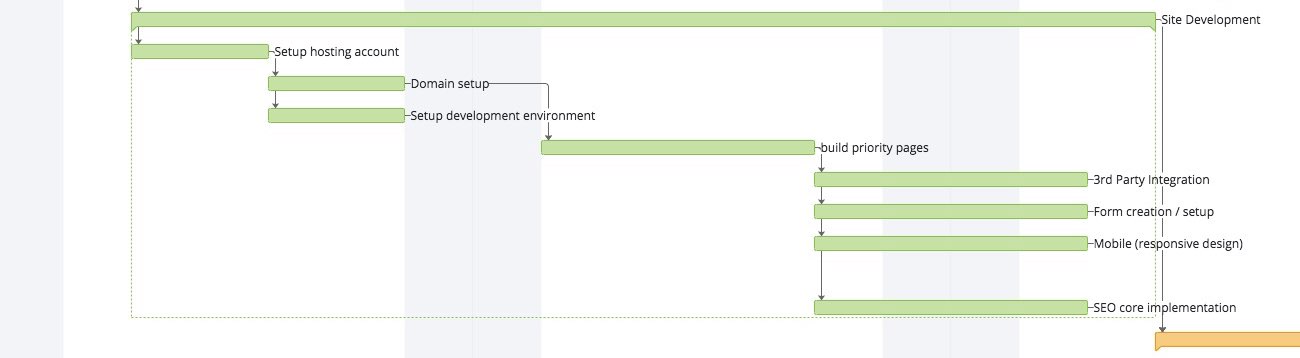
Site Development
Site development is where the magic happens.

During this phase of the web design process, webpages go from non-interactive design files to fully-functional live pages. This requires back and front-end support.
We’ll set up hosting, your domain & the development environment (back-end), then build your website (front-end). Next, we’ll integrate any 3rd party interactions, build forms specific to your project, implement core SEO & mobile-optimize your website so it’s fully responsive no matter the user’s device.
Site development is accomplished by two teams: our web building team and our development team.
Our web building team will build the framework of your website, both on-page and behind the scenes. This process will include setting up your site identity, adding a favicon.
After our web building team places the building blocks where they belong, our development team will take over. They’ll code in any additional function your website might need.
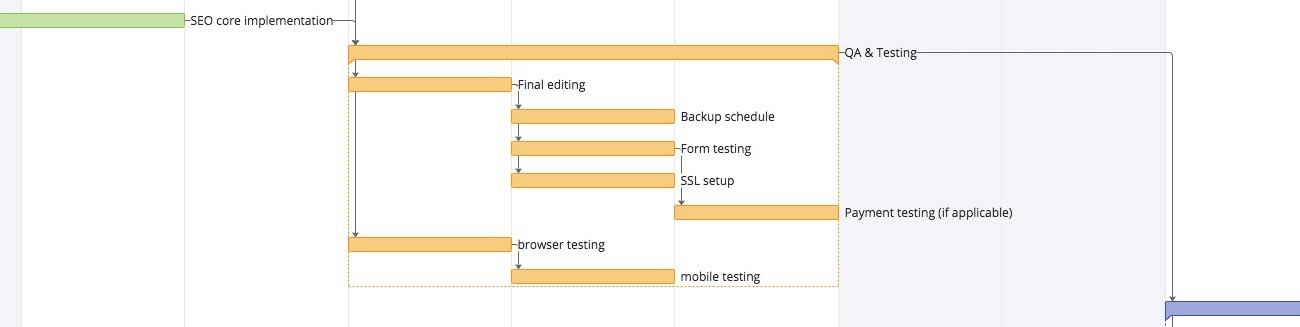
QA & Testing
In our web design process, QA and testing is the prelaunch run-through of your website.

In this phase, we’ll address all of the final polishings, run tests to make sure everything works the way we want it to, and set up a backup schedule.
Any last-minute changes that need to be made will be implemented here. At this point, changes, like tweaking CTA (Calls To Action) language or fixing a broken link, are usually informed by testing.
Every browser and device will read your pages a little differently. So we’ll also perform browser and mobile testing to make sure that, no matter the platform, all users will have a great web experience.
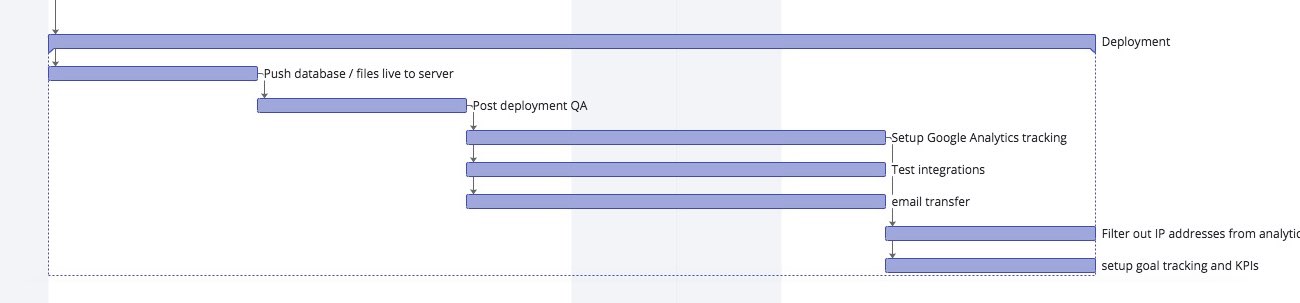
Deployment
Finally: the big moment!

On your go-live date, we’ll deploy your site and publish it for the rest of the world to see.
The standard website deployment process involves pushing a site’s database and files live to a server. But we see your website as a valuable tool in your marketing strategy, not just a static resource. So we’ll go a step further and implement hotspot and goal tracking analytics tools.
To ensure that your analytics tools collect and provide accurate data, we’ll block our IP addresses from being counted by the tracking codes. This way, you’ll know that all of the data being reported is from actual users.
Bird’s Eye View
After everything’s done, we get to step back and admire the final product, as well as the workflow that made it possible.

What’s Next? GDD
Traditionally, after deployment, most design companies will package up and deliver your website. Once the web design process is over, they close out your project and leave your site to fend for itself.
But just like furniture, websites get worn down with use. Eventually, your text might start to display funny or an important link might break.
The web evolves exponentially and constantly. Truth is, websites can quickly become outdated. Usability and findability standards tend to change every few years, which affects most, if not every website.
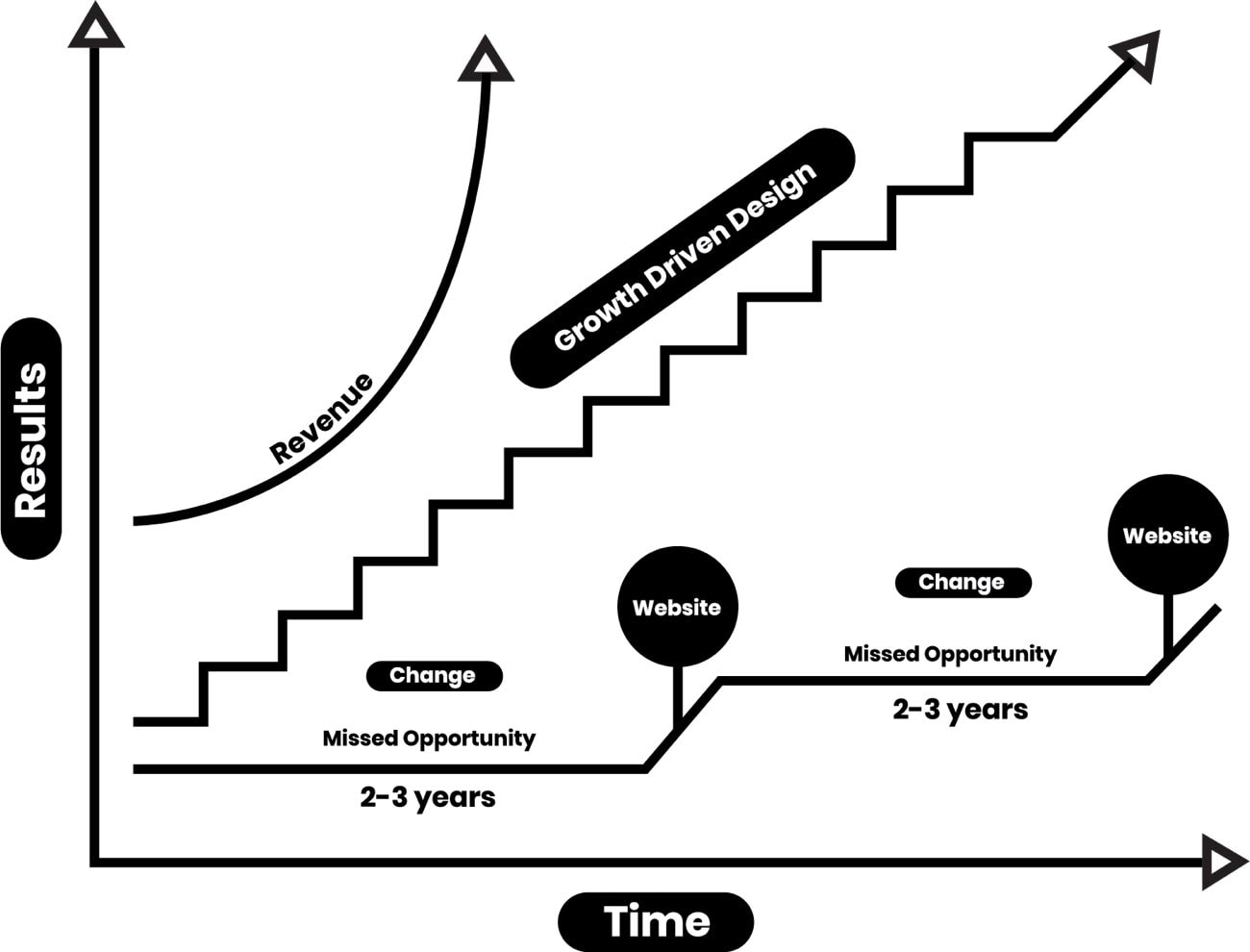
Rather than completely revamp your site every handful of years–and missing huge opportunities in between–we implement GDD (growth-driven design). GDD allows us to catch issues and fix them before they become problematic. With GDD, we actively prevent errors with monthly updates and software checks.
At its core, GDD is a series of incremental improvements over time that keep your website wholly up to date. Instead of design changes, GDD improvements most often live on the backend. They’re either informed by tracking analytics (like adjusting a page to focus on a keyword with a higher search volume) or are dictated by external sources (like all of the recent changes to information privacy standards).
This way, your site grows and changes concurrently with the web. It’ll remain as valuable a tool as when it was first launched.
You want your website to remain as beneficial as it can be, right? So do we.
Let go of tradition and choose growth.
Ok, so you need a website update. We can help.
Pierce Forward Marketing Group is a full-service growth partner. As we see it, this means three things.
First of all, we think of our clients as partners, not just people we work for. We’re not into superficial interactions. And we’re definitely not out to crank through your project and be done with you. We truly want you to succeed.
Second, being a full-service growth partner means that we know how to align your website with your brand, messaging & overall marketing strategy. And we’re great at it. Why? Specifically, because we take the time to understand the current and desired future state of your brand and business.
Finally, we can actually help you grow. Whether we’re developing and designing a website, writing on-page or ad copy, optimizing a site for search engines, or creating a color palette and logo, we refuse to operate in a vacuum. We tie all of our actions to specific goals and measure them for efficiency and success.
To do all of this, we utilize a comprehensive process improvement toolset, including our tried-and-true Growth-Driven Design process. Working with us means acting together to ensure that your business meets the changing needs and expectations of the people who need what you’re offering.
If you need help with your marketing objectives – from strategy -to- websites, PR, digital advertising, brochures, business cards, etc., – feel free to reach out to us. Send an email to Craig@PierceForward.com or call 978.660.7590 to get started.
This article was originally prepared and published by WE·DO Worldwide. WE·DO Worldwide is Pierce Forward’s digital agency partner.